백고등어 개발 블로그
바닐라 Javascript import 테스트 시 발생한 에러 본문
728x90
⚠️ import 를 브라우저에서 테스트해보다가 아래와 같은 문제를 만났다.
⚠️ 첫 번째 문제
아래와 같이 JS코드와 html을 구성했을 때, 발생한 에러입니다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<script src="./test2.js"></script>
<title>Document</title>
</head>
<body></body>
</html>
test1.js
const a = 10;
export default a;
test2.js
import foo from "./test1.js";
console.log(foo);
🤯 에러 발생

자… 직역하면 모듈 외부에서 import 문을 사용할 수 없다는 말입니다 뭔소리야…
간단하게 말하면 script 타입의 속성을 module로 명시하지 않아서 생긴 문제입니다
💡 첫 번째 문제 해결방법
아래와 같이 script 태그에 type=”module” 속성을 추가해줍니다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<script src="./test2.js" type="module"></script>
<title>Document</title>
</head>
<body></body>
</html>
근데 바로 두 번째 문제가 발생합니다. 🤯
⚠️ 두 번째 문제
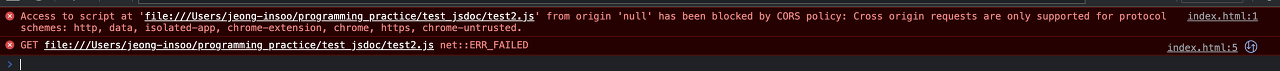
첫 번째 문제를 해결하고 다시 해당 html 을 다시 브라우저에서 실행했을 때, 아래와 같은 CORS 에러가 발생합니다.

위 에러에 대해 구글링해본 결과 모던 자바스크립트의 모듈 소개 파트와 스택오버플로우에서 아래와 같은 내용을 찾을 수 있었습니다.


답변(해석이 틀릴 수 있습니다 😅)
대부분의 브라우저에서 자바스크립트를 사용하여 로컬 파일 시스템의 파일에 접근하는 것을 허용하지 않습니다. (또한 HTML 문서가 로컬 파일시스템에 있다고 해도요)
웹 서버를 설치해서 http://localhost/ 로 테스트하세요
💡 두 번째 문제 해결방법
스택오버플로우의 답변과 같이 vsc 에 Live Server 플러그인을 설치하여 해결하였습니다. 🎉



감사합니다.

728x90
'javascript' 카테고리의 다른 글
| 자바스크립트 이터러블, 이터레이터, 제너레이터 (0) | 2022.10.12 |
|---|---|
| 객체지향 프로그래밍(OOP, Object-Oriented Programming) 개념과 프로토타입 상속 (0) | 2020.10.28 |
| 자바스크립트 splice 메소드 사용시 주의점 (0) | 2020.10.15 |
| Javascript 이벤트와 이벤트 중단 (0) | 2020.09.23 |
| DOM 노드의 생성, 수정, 삭제 (0) | 2020.09.23 |




