백고등어 개발 블로그
자바스크립트 Rest Parameter / Spread Operator 본문
Rest Parameter 란?
Rest Parameter는 나머지 인자들, 혹은 여분의 인자들이라는 뜻입니다.
함수를 정의할 때 마지막 인자 앞에 ...을 붙이면 해당 인자 다음에 오는 모든 나머지 인자들을 배열로 만듭니다.

즉, 위의 예시를 보면 3번째 인자인 c 인자 앞에 ...을 붙였으므로 'c', 'd', 'e' 이 3개의 항목이 c라는 이름의 배열로 만들어집니다.
arguments 라는 속성이 함수의 모든 파라미터를 유사 배열로 가져오는 것과 비교하면 많은 차이점이 있습니다.
Rest Parameter는 유사 배열이 아닌 진짜 배열로 만들어주기 때문에 isArray() 함수를 사용하면 true가 출력됩니다.
유사 배열이란?
자바스크립트에선 배열처럼 인덱스로 접근이 가능하고 length 프로퍼티를 가진 객체를 유사 배열객체(array-like objects)라고 부릅니다.

false라고 판명은 됐지만 그래도 배열이라구요!
함수의 마지막 파라미터 앞에 ...을 붙여 모든 나머지 인자값을 자바스크립트 배열로 대체합니다.
* 함수의 마지막 파라미터만 Rest Parameter가 될 수 있습니다.
arguments와 Rest Parameter의 차이점
arguments는 유사 배열 객체고 Rest Parameter는 배열입니다.
유사 배열 객체는 간단하게 배열처럼 사용할 수 있는 객체를 말합니다.
배열과 유사하게 사용가능하지만 arguments는 유사 배열 객체이기 때문에 Array Object의 메소드를 사용할 수 없습니다.
*참고 : ES6의 Arrow Function에 arguments는 사용할 수 없을 뿐더러 Rest Parameter를 사용하면 더 유연한 코드를 작성할 수 있기 때문에 Rest Parameter 사용을 권장합니다.
Spread Operator (전개 연산자)
Spread Operator는 말 그대로 배열이나 객체의 항목들을 펼친다는 뜻입니다.
쉽게 말해 "[]" 를 떼어낸다고 생각하면 쉽습니다.
배열이나 객체를 바꾸지 않고 새로운 값을 복사, 합치거나 펼쳐진 상태로 파라미터로 전달 등의 활용이 가능합니다.

Spread Operator는 내가 펼치고자 하는 object 앞에 ...을 붙여서 사용하면 됩니다.
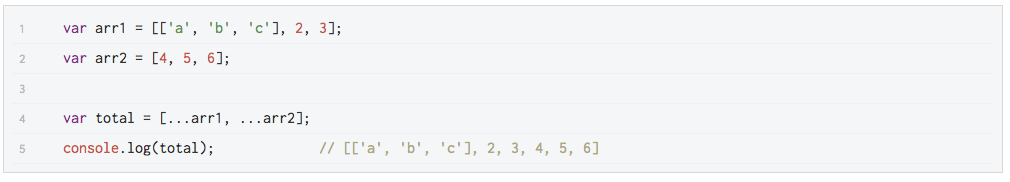
위에 arr1과 arr2 앞에 각각 ...을 붙여서 total 이라는 새로운 배열을 만들었습니다.
total을 콘솔 창에 출력해보면 arr1과 arr2 배열의 항목들이 total에 펼쳐져있는 것을 확인하실 수 있습니다.
...을 사용하여 Rest Parameter 와 착각하기 쉽지만
Rest Parameter는 함수를 선언할 때, 함수의 인자 앞에 쓰는 것이고
Spread Operator는 함수를 실행할 때 내가 펼치고자 하는 객체의 앞에 쓰는 것이므로 다르다.
사실 함수의 인자냐 아니냐에 따라 말만 다를뿐 동작 방식은 같다...
'javascript' 카테고리의 다른 글
| 자바스크립트 splice 메소드 사용시 주의점 (0) | 2020.10.15 |
|---|---|
| Javascript 이벤트와 이벤트 중단 (0) | 2020.09.23 |
| DOM 노드의 생성, 수정, 삭제 (0) | 2020.09.23 |
| 자바스크립트 클로저 (0) | 2020.09.15 |
| 자바스크립트 스코프와 "let" vs "const" vs "var" 키워드 비교 (0) | 2020.09.15 |




